Css sprite animation codepen 260896-Css sprite animation codepen
It's made with only CSS transitions and a minimum of javascript that let's you control Ken Code editor, eg Codepen;This is an experimental idea, you may want to flesh it out for use in production smooth animation css codepen, CodePen is fast becoming the goto place to show off what we can do with our web creations It uses CSS transform and perspective to create a unique hololenslike animation effect

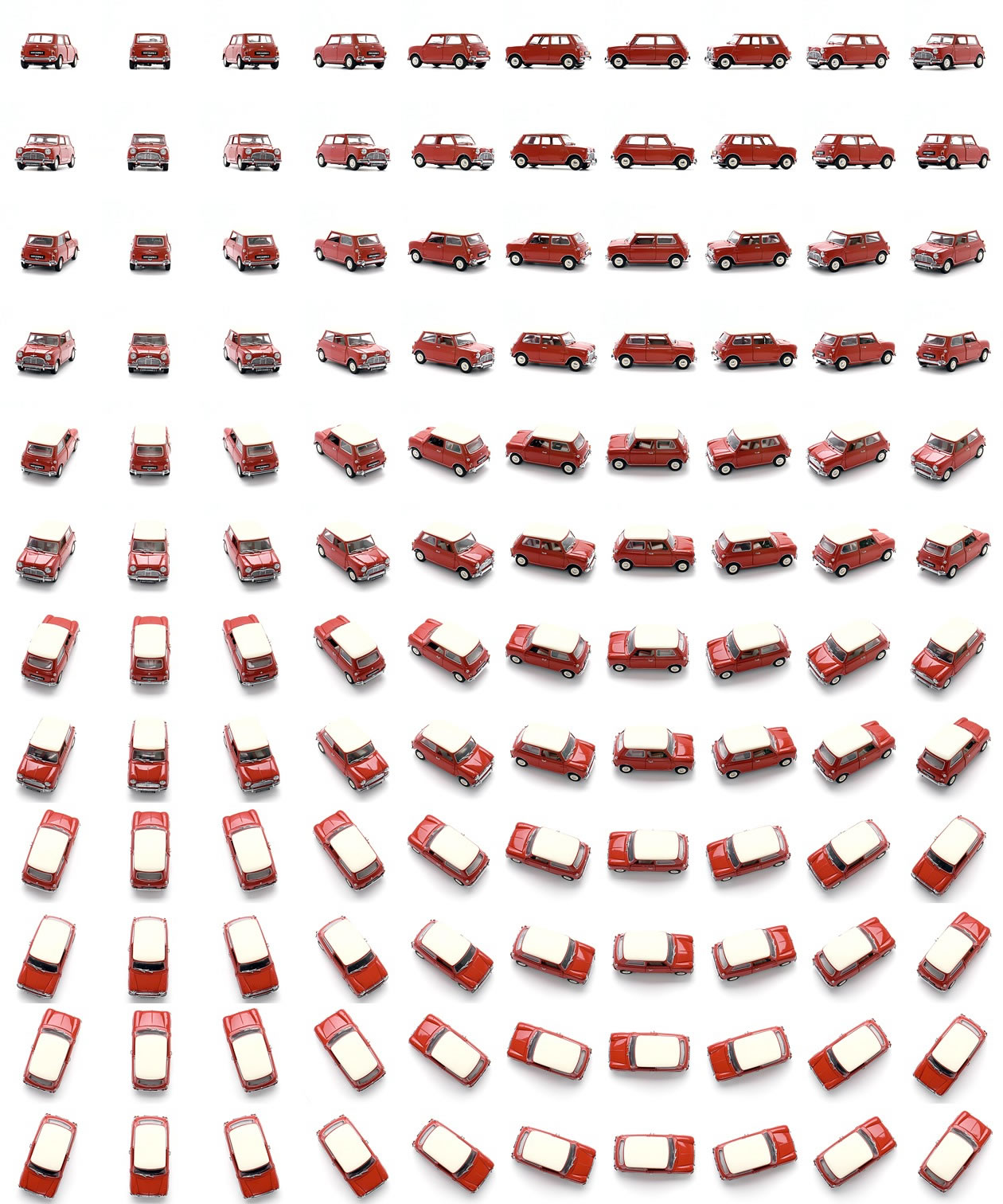
Css Animations With Spritesheets In A Grid Image Not In A Row Stack Overflow
Css sprite animation codepen
Css sprite animation codepen-Awesome tool for generating spritebased CSS animations githubio Inspiration Gleaming the Cubes More cubes!Here's a walkthrough of how I implement animated sprite sheets in my HTML, CSS, and JS based gamesHere's a link to the CodePen demo in the videohttps//cod




Cool Css Animation Examples You Can Use Too
CodePen นั้นกลายเป็นสถานที่ลองของและแสดงผลงานของใครหลายคนที่ทำงานเกี่ยวกับเว็บ นี่คือรายการล่าสุดที่เรียกว่าสุดยอดการสร้าง CSS Animation ที่สร้างแรงImage editing software, eg, Figma or Adobe Photoshop;} } @webkitkeyframes playh { 0% { backgroundpositionx 0;
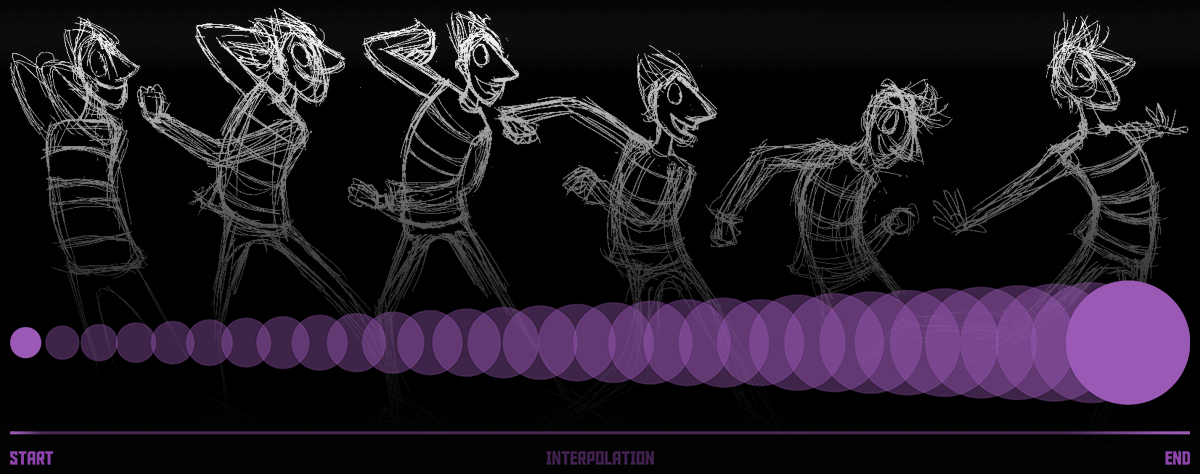
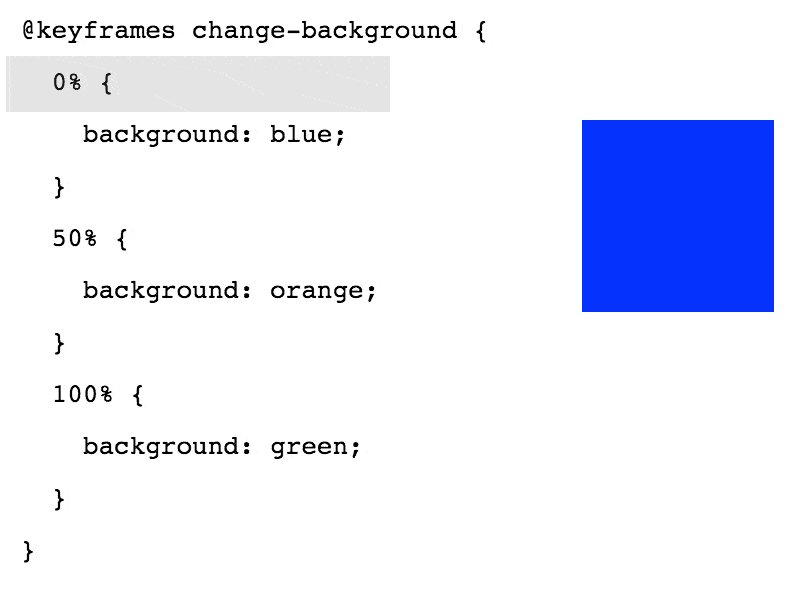
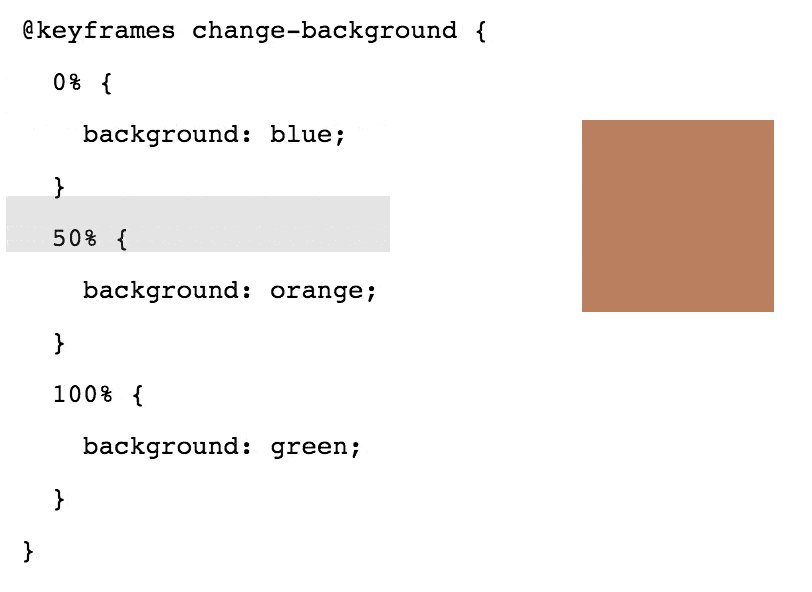
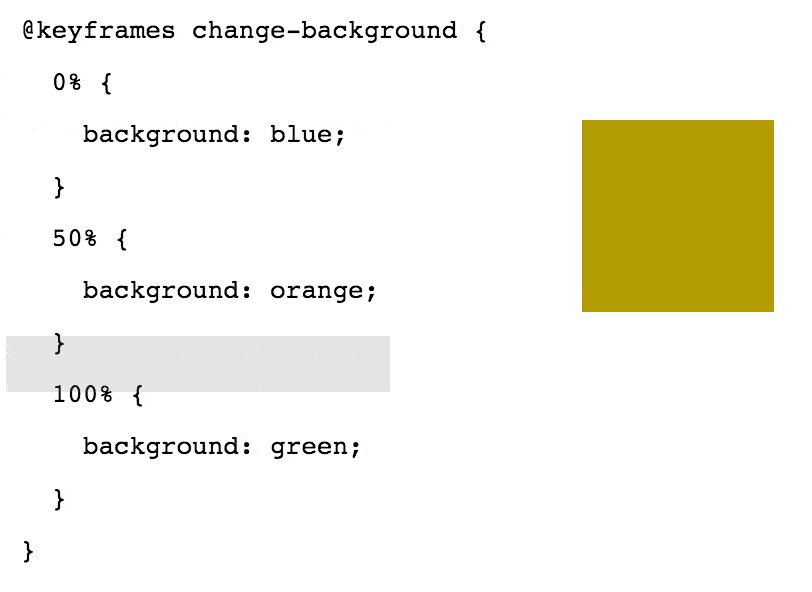
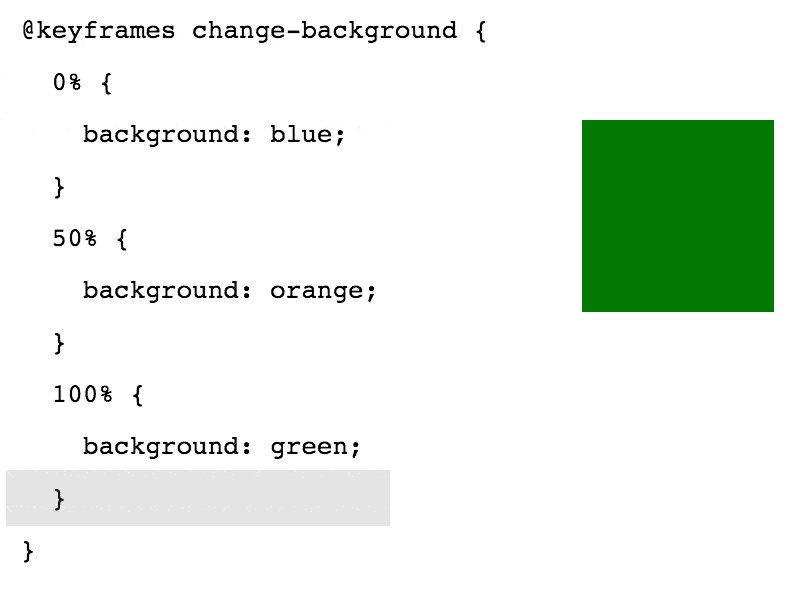
Stack Overflow for Teams – Collaborate and share knowledge with a private group – Collaborate and share knowledge with a private group See the Pen meWoyy by CSSTricks (@csstricks) on CodePen That's the concept of multistep animations in a nutshell more than one change taking place in the animation from start to finish Keyframes are interpolated and tweened, unless you don't want them to be Notice the colors above fade into one another in each of the steps The Best CSS Button Hover Effects You Can Use Too If you want to give your page a little twist, putting CSS button hover effects is ideal It will help improve your visitors' dwell time The animated buttons will encourage visitors to see what your site has to offer and makes your page more dynamic It also boosts your brand reputation
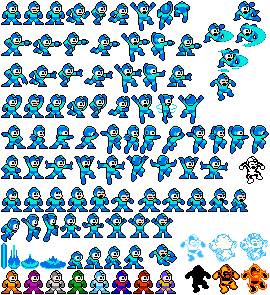
Animation using Sprite character and give direction to it using arrow keys Before starting with it, you should have basic knowledge of Jquery, HTML and CSS so that you can create your own animation This is the image which I used to create an animationAnimation splashit 18s steps ( 21) infinite;} } terminal { height 1024px;



Top Svg Animation In Codepen Dev Community




Dance Studio Sphere Animation Css Codepen Clipart Pikpng
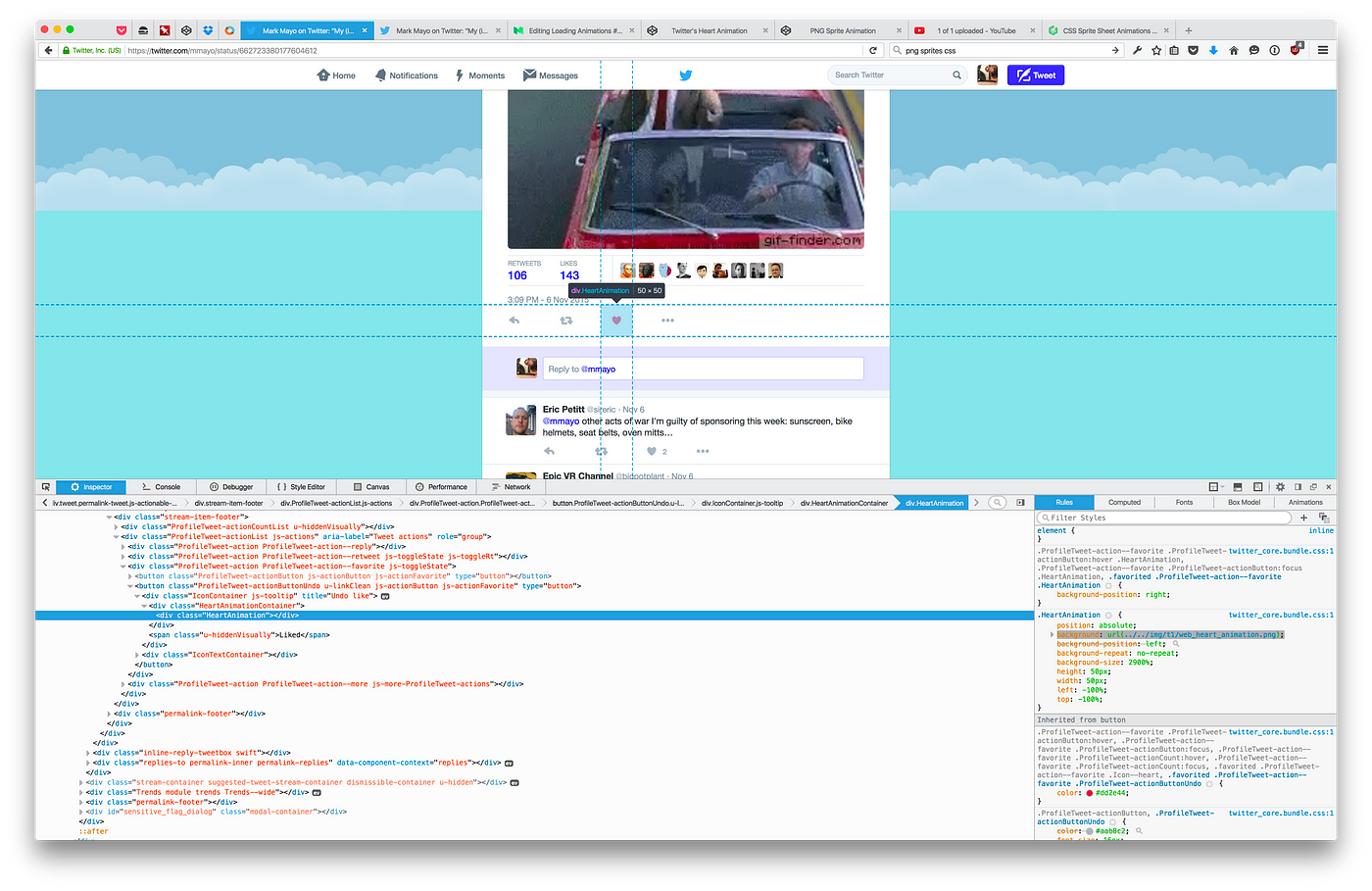
Also, the block of animation styles can elegantly be combined into one line using the CSS animation shorthand property Here is the refactored code Here is the refactored code @keyframes sprite { to { backgroundposition 8640px; Closeup of three consecutive frames in the sprite, showing the particles in groups around the heart What changes about them is their opacity, their position ( because the radius of the circle the groups are on increases) and their sizeWe create the particles with multiple box shadows (one for each particle) and then we animate the opacity of the pseudo and the offsetsThe model sequence image (Sprite) can be used to create a stop animation with forward and reverse motions Dodecahedron by Wontem (@wontem) 3D Thumb Image Hover Effect 3D CSS3 image hover effect with pseudo element shadow effect CSS transform border button hover effects by Les (@lesbaa) on CodePen




50 Css Button Hover Examples From Codepen 18 Freebie Supply



1
CSS/CSS3 animation can help design a unique site that stimulates users' attention CSS allows you to animate HTML elements without JavaScript It's used to create interesting and eyecatching effects These include loading animation, hover animation, text animation, background animation, transition animation, and moreKeep it simple @keyframes splashit { 100% { backgroundposition 0 3046px; CSS Sprites are not new Since being popularized on A List Apart in 04, the humble sprite has become a staple technique in many a web developer's toolkitBut while the speed benefits afforded




30 Css Animated Backgrounds That Will Blow Your Mind



Create Smooth Css Sprite Animation
16bit Sprite Animation in CSS Kevin Simpson 4 min read I've spent the last several months learning the intricacies of animating in CSS using 16bitstyle sprites} 100% { backgroundpositiony 550px;} } splash { background url ('splashsprite2svg');



Css Sprites Png Images Pngwing




Sprite Animation In Css
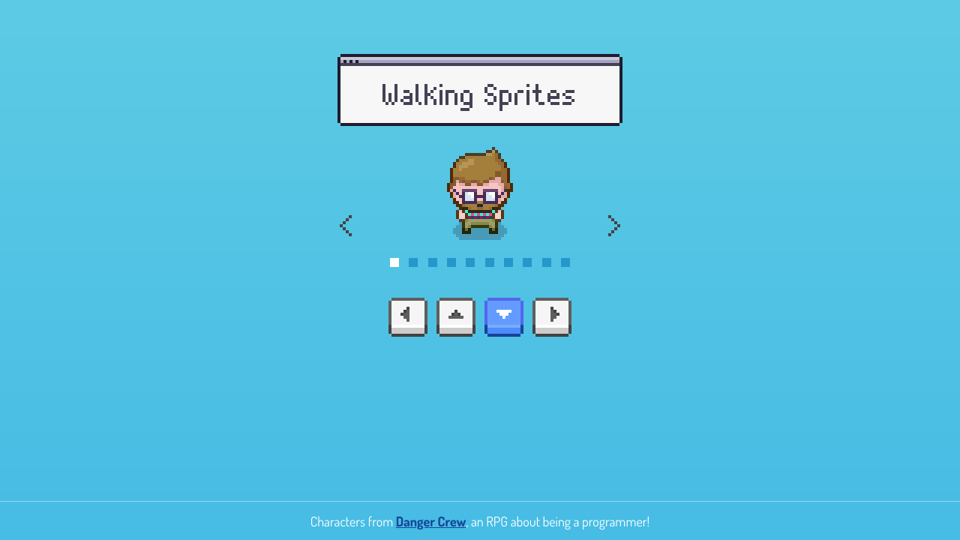
CSS sprites technique is a way to reduce the number of HTTP requests made for image resources, by combining images in a single file Since the sprite sheet contains 8 image sprites, the number of steps will be 8 In this example let's take this sprite sheet of Montezuma Animating sprites in CSS, at its core, is simply changing the backgroundposition to the appropriate frame within theTop 18 CSS Animated Gradient Examples Latest Collection of free Animated Gradient Examples 1 Animated Background Gradient This Pen is owned by Egstad on CodePen This Pen doesn't use any external CSS resources This Pen doesn't use any external JavaScript resources 2 Step 1 Get a single toaster to flap using CSS spriting Getting a character to move isn't new, and one of the classic techniques is to put together a "sprite sheet," which is an image that contains all the individual frames of your animation You may have used sprites to capture the hover and active states of your menu buttons, but you



Css Animations With Spritesheets In A Grid Image Not In A Row Stack Overflow




Sprite Animations On The Web So What Are Sprites And Why Would You By Jonathan Tung Medium
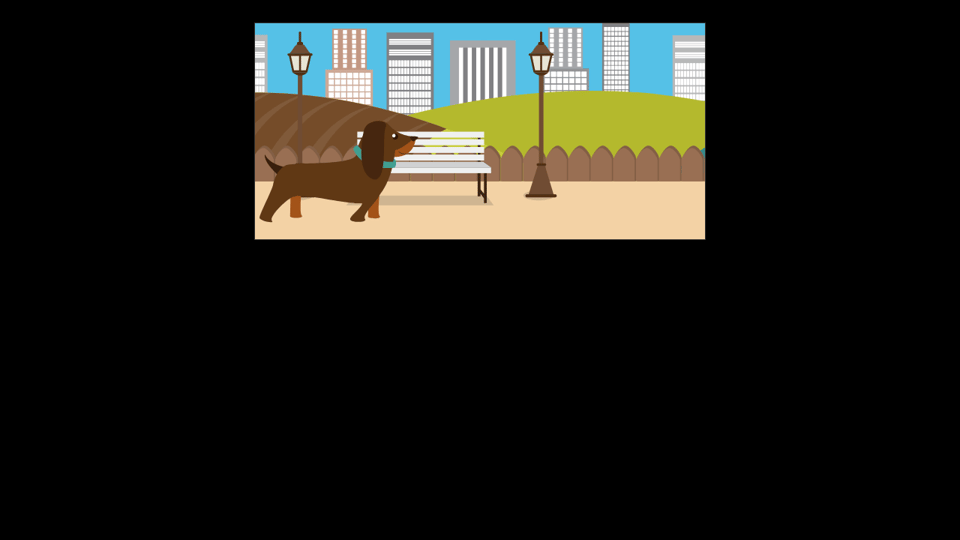
One large sprite Only one HTML element is required for the animation With the DIV in place, we can use some basic CSS to add a background image and dimensions #foxtail { background url (foxtailpng) 0 0 norepeat;Creating a sprite sheet and animations using CSS In this post, I will cover how to create your own sprite sheet and animate it using CSSAbout CSS Base It's a common practice to apply CSS to a page that styles elements such that they are consistent across all browsers We offer two of the most popular choices normalizecss and a reset Or, choose Neither and nothing will be applied




How To Create The Apple Watch Breathe App Animation With Css




Cool Css Animation Examples You Can Use Too
Animating a 2D sprite with CSS animation With new features in CSS 3 such as animation and threedimensional transforms, you can do some pretty amazing things With multiple animations on one element, it's possible to take a sprite sheet and animate it frame by frame This tutorial assumes basic knowledge of CSS3 Amazing Animations from Codepen that Will Blow your Mind This is a compilation of jawdropping animations from Codepen These made me wow, hope you can take inspiration also from here Table of Contents To animate our monster character, we'll first create a rule where we define the width and height dimensions and display the main sprite sheet as a background image monster { width 190px;




Loading Animations 2 Twitter S Heart Animation By Jag Talon Medium




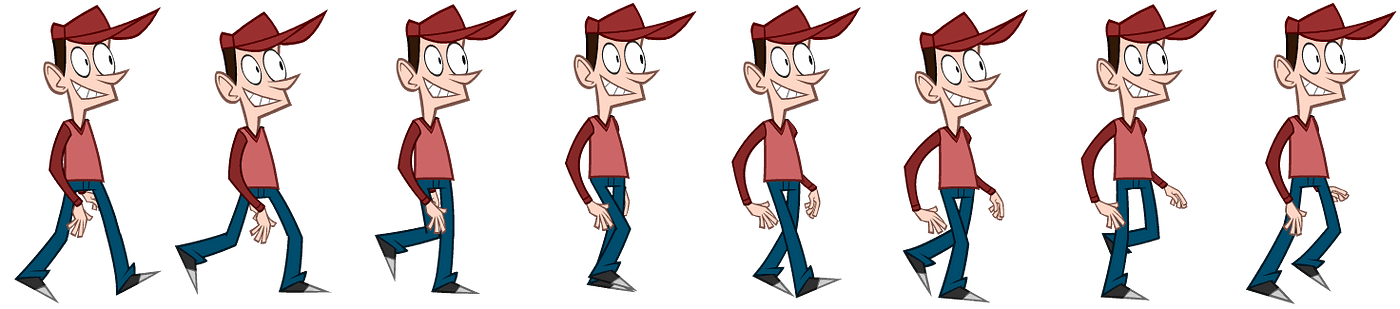
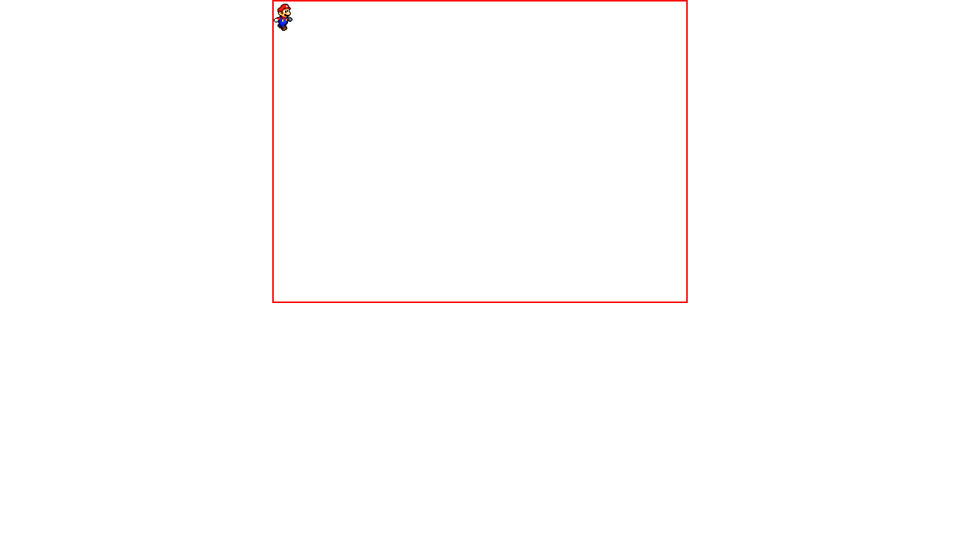
Walking Sprites Demo
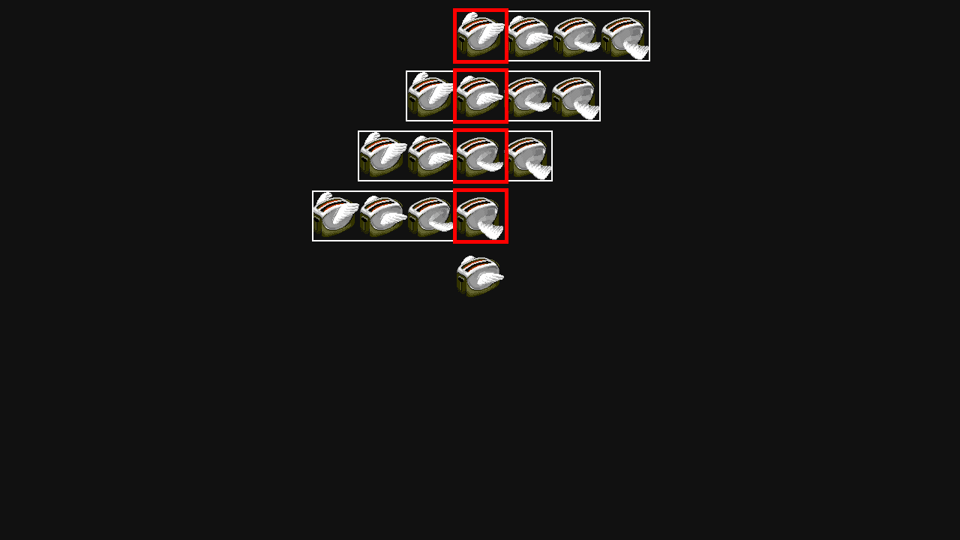
Because the problem comes from a small offset somewhere on each frame of the animation To make this visible, you can set to {backgroundposition 0 1001%;} Where exactly the problem is coming from is difficult to say I'd recommend you to regenerate the sprite (maybe using another service this time), in order to assure proper spacing#Recommended #Trending #YTBoost #Sub4Sub #SubforSub #expertman #youtube #codepen #css #html #covidDon't forget for follow me on Youtube and others social medFor example, I have an image that I have two character animation sprites on They are spaced evenly 50px When I use the following animation I still get a tween (although a very fast tween so it can look like a flicker)




How Web Animation Works The Inner Workings Of Web Animation Are By Milber Ferreira Medium



Sprite Animation In Css
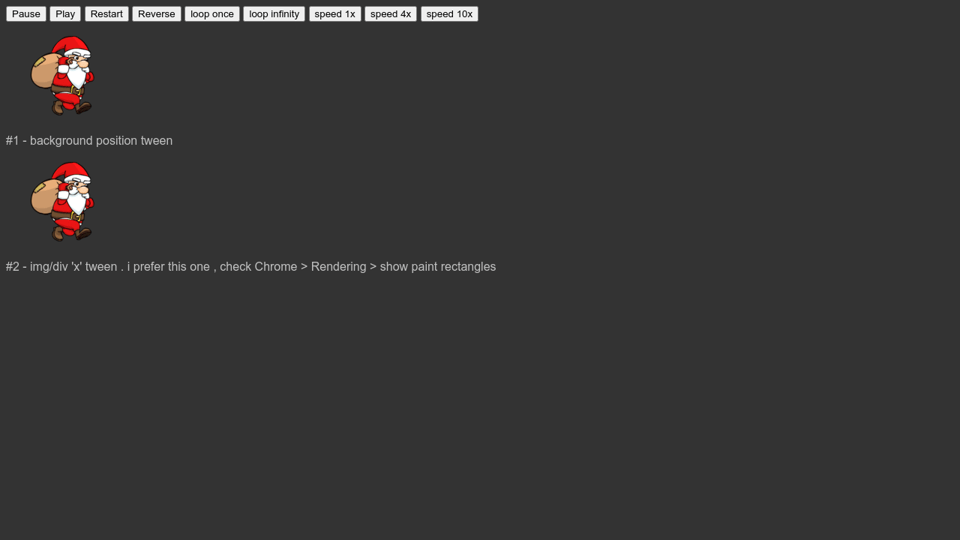
Animate png sprites with css3 animations Here's a demo I made on Codepen that let's you play with Ken (from Street Fighter II) There are several moves, like jumping, walking, etc and of course there's the famous Hadoken! Coin sprite sheet from PNGkitcom By placing a window over the sprite sheet so that shows only one animation frame and then shifting the sprite sheet so that the next frame is shown in the window,The "Sprite Animation with CSS" Lesson is part of the full, Motion Design with CSS course featured in this preview video Here's what you'd learn in this lesson An image containing multiple frames or cells of an animation is often referred to as a sprite sheet Sprite sheets are animated by showing each cell one after another like a flip book



Recreating The Twitter Heart Animation With One Element No Images And No Javascript Css Tricks



Demo 1 Basic Css Sprite Animation
CSS3 animation is a technique becoming increasingly popular in modern web design Along with other cuttingedge CSS features, animations can breathe life into an otherwise static website, and dramatically better the user experience Css Now, we need to style the circle and pulse classes This above code will create a circle with 35px of height and width the pulse class is responsible for running the pulseanimation for 2 seconds infinitely Inside the @keyframes at 0% we are setting the boxshadow opacity to 02 when the animation reaches the 100% we are spreading the boxCodepenio Grid A cool gridbased loading spinner animated with CSS codepenio CodePen #codevember Envelope with letter Hover to open the envelope, click to read Works best in Chrome codepenio Spotify Toggle Fix A simple




Pin On Inside Design Blog



Q Tbn And9gcsvtl9r 6um5pu Rb 1vkszfxjadnfvbssghyyjwn4thd6dwam Usqp Cau
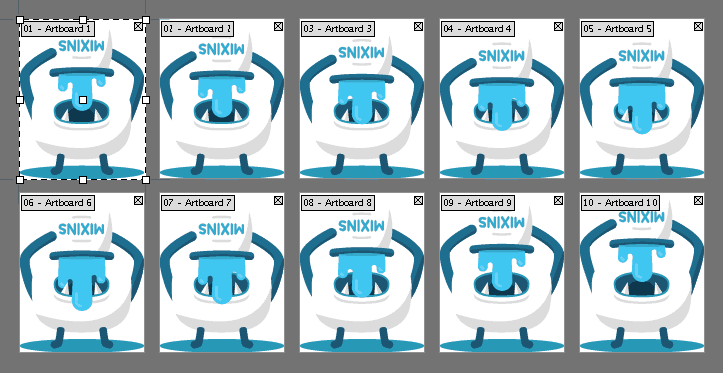
About HTML Preprocessors HTML preprocessors can make writing HTML more powerful or convenient For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in PugCSS Sprite Grid Character Animation codepenio} } Here's the working codepen




Css Animations With Spritesheets In A Grid Image Not In A Row Stack Overflow




Css3 Sprite Animation Loop Infinite
About CSS Base It's a common practice to apply CSS to a page that styles elements such that they are consistent across all browsers We offer two of the most popular choices normalizecss and a reset Or, choose Neither and nothing will be appliedBasic knowledge of CSS, in particular the animation property and @media queries; 1) The first animation (last four frames) start and it loops UNTIL I press the play button 2) Then the second animation start 3) TimelineLite come back to the first animation I tried to obtain this result with two spritesheet but though a single one should be a more elegant solution Thanks in advance for any help




Create A Spritesheet Animation Through Css By Marco Baldessari Armut Labs




0101
The image is a whopping 70x156 pixels; Amazing Animation Examples of CSS taken from CodePen Lisa delpit 0 Comments Animations, Animated Sprite with CSS A demonstration of how a sequence of images (sprite) can be used to create stopmotion animation, complete with forward and reverse motionThrough my research I've tried different approaches Keeping the sprites on In this example let's take this sprite sheet of Montezuma We are animating the background position of the sprite sheet Since the sprite sheet contains 8 image sprites, the number of steps will be 8 If you're unfamiliar with keyframe animations they let you define simple animation with CSS properties




Chris Coyier S Favorite Codepen Demos Ii




Animate An Octocat Sprite Swimming With Css Codinhood
Background url ('monsterspritepng') left center; Animated Sprite with CSS Animate sprite with CSS by Avaz Bokiev (@samarkandiy) A demonstration of how a sequence of images (sprite) can be used to create stopmotion animation, complete with forward and reverse motionCSS Text Effects From CodePen 18 It's just crazy, the CSS & JS text effects you can do these days From glitch effects to blending modes, every time I think I've seen it all, some creative coder comes along and makes something on CodePen that leaves me wondering "How the heck does that work?" Needing to make some CSS animations for




Icon System With Svg Sprites Css Tricks



Maplestory Codepen Sprite Television Television Vehicle Png Pngegg
See the Pen Velocityjs – Easing (Step) Example Progress Bar by CSSTricks (@csstricks) on CodePen Strobe Light This strobe effect appears trite upon first glance, but it's actually fairly clever To establish a comparative baseline, on top is a typical pulsing animation in which opacity is tweened to 1 then reversed to 0 within an infinite loop As expected, this gives theYou either need to update the sprite grid so that it matches perfectly, or specify the pixels exactly like so @webkitkeyframes playv { 0% { backgroundpositiony 0; Is it possible to use CSS3 animations without having the animations tween between frames?




Css Animation Examples To Recreate Creative Bloq




Sprite Animations On The Web So What Are Sprites And Why Would You By Jonathan Tung Medium
} 100% { backgroundpositionx 903px;} /* fallback */ nosvg splash { background url ('splashsprite2png');Animation sprite 15s steps(6)




Sprite Sheet Animation Tutorial With Html And Css Youtube




Browse Thousands Of Spritesheet Images For Design Inspiration Dribbble
Bounce Animation Css Codepen bts army animation images boy reading book animation breaking news moving animation boy animation pictures hd cake animated happy birthday wishes bowling ball bounce animation reference cake animated cake candles gif cake animated happy birthday gif boy sad animation pictures Save Image See the Pen Step Keyframe Animation with SVG sprite by Sarah Drasner (@sdras) on CodePen The drawing in this animation has 21 parts That might sound like a lot, but it is vital that the ratio of drawing per second stay high so that the animation appears smooth CodePen'de İlham Veren 15 CSS Animasyon Örneği CodePen, web tasarımlarımızla neler yapabileceğimizi göstermek için hızla önemli bir yer olmaya başladı İnsanların son zamanlarda CSS animasyonları ile yarattığı harika şeylerin bir listesi ile sizlerleyiz!




0101




Astronaut Walking Svg Animation On Codepen Youtube




Css Sprites Example




Stacking Css Animations With Delays Learn With Rachel Nabors




Sprite Animation With Pure Css How To Animate Any Sprite Sheet Using Just Css3 And Html Properties Youtube




Animate An Octocat Sprite Swimming With Css Codinhood




Sprite Animation With Pure Css How To Animate Any Sprite Sheet Using Just Css3 And Html Properties Youtube




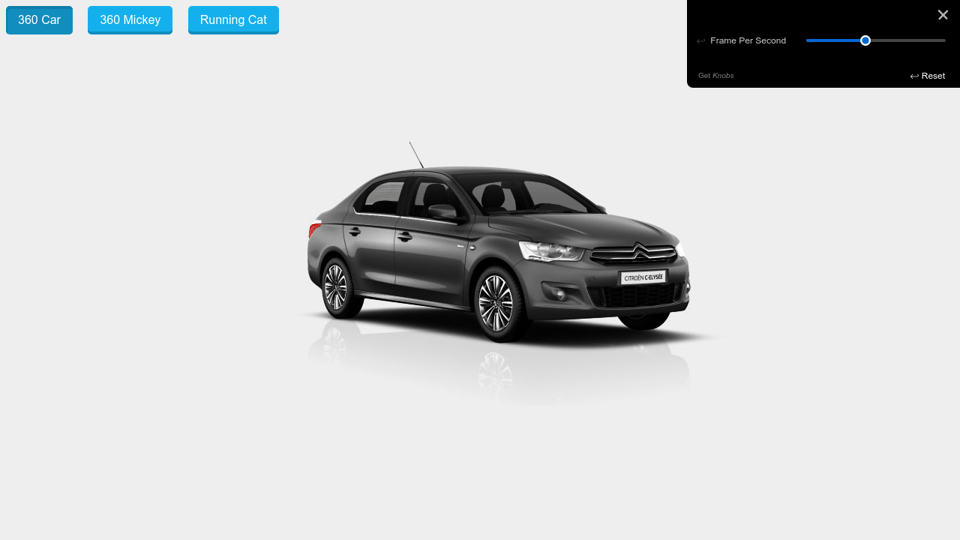
Gsap Simple Sprite Animation



Sprite Animation In Css




Svg Sprite Animation




15 Inspiring Examples Of Css Animation On Codepen




Css Sprite Animation Using Step With Sprite Sheet That Is Not Linear Not Stepping Stack Overflow




Making Css Animations Using A Sprite Sheet Logrocket Blog




Pens ged Css Animation On Codepen




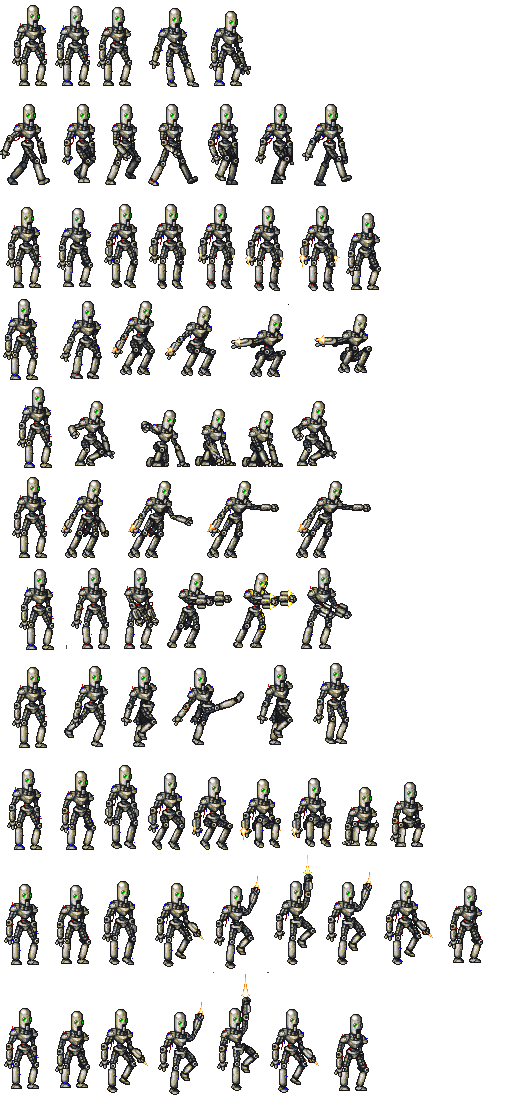
Robot Sprite Sheet Test



Codepen Embed Sprite Animation Using Css Only




The Best Css Button Hover Effects You Can Use Too




15 Inspiring Examples Of Css Animation On Codepen




A Few Different Ways To Use Svg Sprites In Animation Smashing Magazine




Gsap Simple Sprite Animation




15 Inspiring Examples Of Css Animation On Codepen



Making Css Animations Using A Sprite Sheet Logrocket Blog



Spritesheet Animation




Making Css Animations Using A Sprite Sheet Logrocket Blog




Three Ways To Animate Sprite Sheet Image Using Css Or Js By Sagar Shrestha Level Up Coding




Css Animation See The Twitter Heart Animation On Codepen T Co Wsozfzefgj T Co Hlnouw6i8o




Three Ways To Animate Sprite Sheet Image Using Css Or Js By Sagar Shrestha Level Up Coding




Demo 2 Responsive Sprites Animation




Create A Brilliant Sprited Css Powered Firefox Animation



Github Looeee Responsive Animated Css Sprites Responsive Height And Width Css And Jquery Animated Sprites



Sprite Animation In Css



Making Css Animations Using A Sprite Sheet Logrocket Blog




Added Interactivity To My Svg Animation David Ball S Blog




Css3 Sprite Animation Loop Infinite




0101



Css Mask Button Hover Sprite Animation Effect Css Codelab




30 Css Radio Button Styles From Codepen 18 Freebie Supply



Css Sprites What They Are Why They Re Cool And How To Use Them Css Tricks




Hover Sprite Animation



Css3 Animation Loop Sprite With Keyframes Wdrfree



Making Css Animations Using A Sprite Sheet Logrocket Blog



How To Create Sprite Image Animation Using Css3 Humble Bits




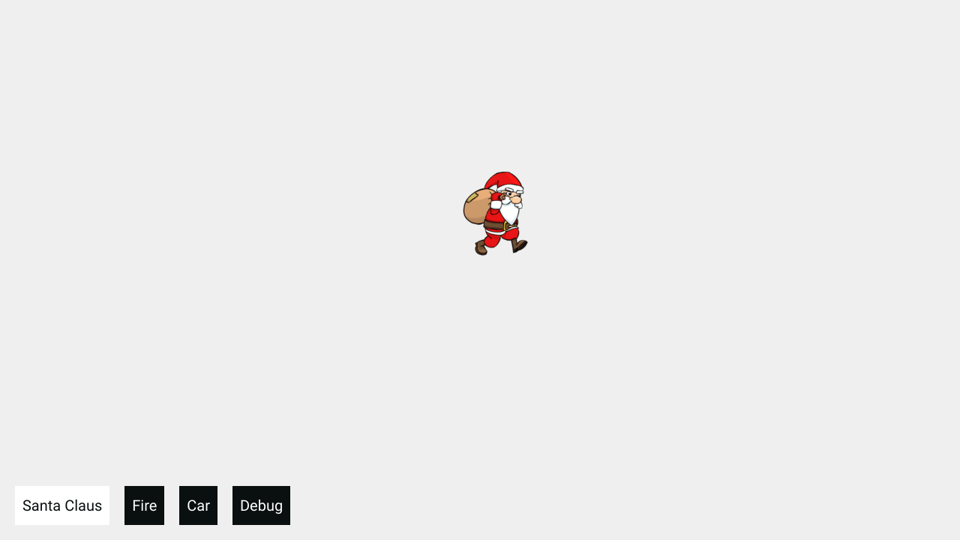
Animate Image Sprite On Scroll With Gsap Santa Claus Fire Or Car Debug



1




Creating Animation With Svgs Css Animations Spritesheets Gsap David Ball S Blog




Dear Ueno How Did You Make Those Awesome Zero Animations By Magnus Magnusson Ueno



Mind Blowing Canvas Examples On Codepen Yolyfie



Animation Sprite Cascading Style Sheets Walk Cycle Key Frame Png 624x450px Animation Action Figure Cascading Style




Css Sprite Sheet Animations With Steps Article Treehouse Blog




0101




Top Svg Animation In Codepen Dev Community




Sprite Animation With Pure Css How To Animate Any Sprite Sheet Using Just Css3 And Html Properties Youtube




Canvas Sprite Sheet Animation Part 1



15 Inspiring Examples Of Css Animation On Codepen




Css Sprite Demonstration




Css Sprite Sheet Animations With Steps




50 Css Button Hover Examples From Codepen 18 Freebie Supply



How To Animate A Coffee Drinking Sprite With Scrollmagic



Css Sprites What They Are Why They Re Cool And How To Use Them Css Tricks



1




Css Sprite Sheet Animations With Steps Article Treehouse Blog



Easy Sprite Animation Javascript Library Sprite Js Css Script



How To Create Sprite Image Animation Using Css3 Humble Bits



Css3 Sprite Animation Without Tweening Stack Overflow




Css Sprites What They Are Why They Re Cool And How To Use Them Css Tricks




4 Creating A Responsive Svg Sprite Svg Animations Book



Sprite Animation Sequence With New Scrolltrigger Gsap Greensock




Reindeer Rudolph Codepen Red Nose Antler Food Text Png Pngwing




Svg Sprites For Animation



Css Sprites What They Are Why They Re Cool And How To Use Them Css Tricks




25 Animation Cases That Inspired Your Creation On Codepen With Source Code Attached Programmer Sought



15 Inspiring Examples Of Css Animation On Codepen


コメント
コメントを投稿