コンプリート! 選択ボタン アイコン 122053-選択ボタン アイコン
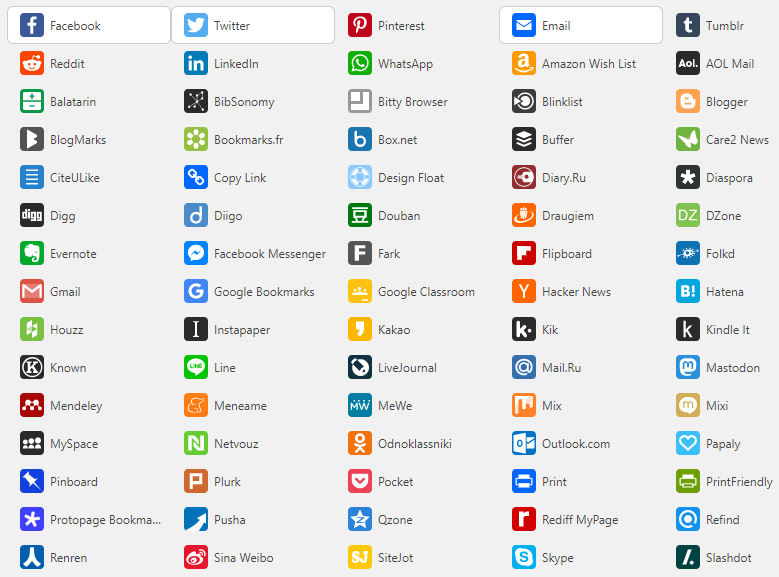
昨日 編集-ジャンプ で可視セルの選択方法を紹介しましたが、慣れてくると、その都度メニューを辿って選択するのが面倒になってくる方もいるかと思います。 そこで今日は、可視セルの選択ボタンをツールバーに設定する方法を紹介します。 編集-ツールバー-ユーザー設定 で システムツールWindowsを選択します。 ファイルエクスプローラーをクリックします。 スタートメニュー左パネル 「スタート」ボタンをクリックしてください。 左側のパネルのファイルエクスプローラーアイコンをクリックします。 無料 (フリー)のWebボタン素材サイト11選 Web制作を行っている人にはかかせないボタン素材ですが、無料 (フリー)で得られるボタン素材サイトは数多く存在します。 そんな状況に陥っていませんか!?

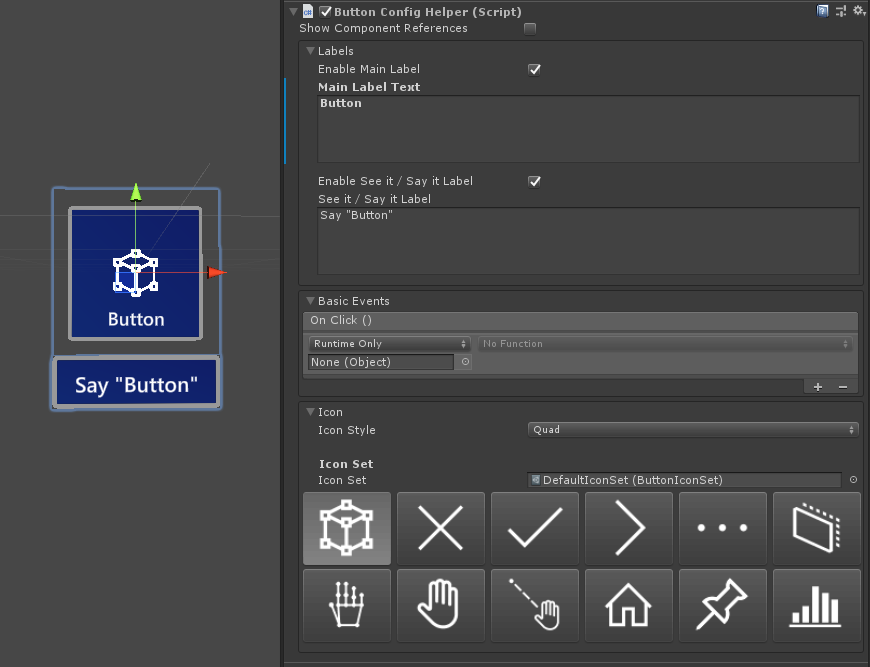
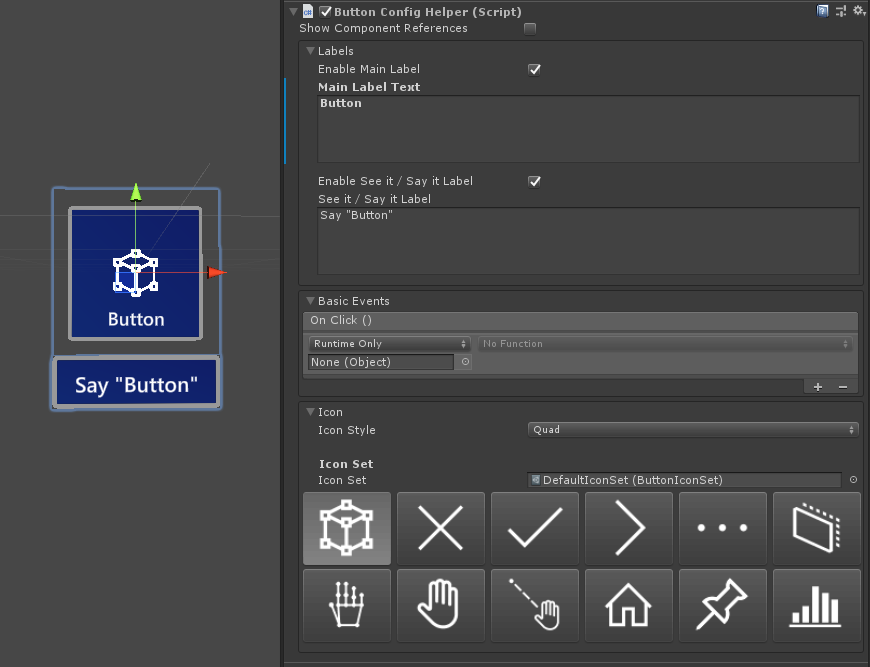
Button ボタン Mixed Reality Toolkit Documentation
選択ボタン アイコン
選択ボタン アイコン-False ボタン上に画像を表示(初期値) showOn カレンダーを表示するイベントを制御するための定義です。button または both を設定しないと、カレンダーアイコンが表示されません。 focus テキストボックス選択時のみカレンダーを表示(初期値)動的なボタンのフィールドを定義するには、次の操作を行います。 1 ファイル メニューの 管理 サブメニューから データベース を選択し、 フィールド タブをクリックします。 2 「アイコン」という名前のフィールドを作成し




なぜメニュー表示用ボタンの ハンバーガーアイコン はダメなのか Gigazine
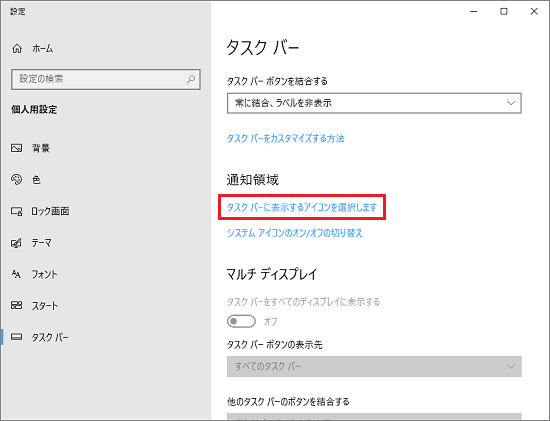
Microsoft Edge – ホームボタンの設定 それでは実際に設定してみましょう。 Microsoft Edge を起動し 画面右上の「・・・」をクリックします。 すると、このようにメニューが表示されるので、「設定」をクリックします。 設定です。 「外観」をクリックしましょう。 「ホームボタンを表示する」のオン/オフで、ホームボタンの表示/非表示を切り替えることができ すると、ボタンのイメージが選択したアイコンに変わります。 ちなみに、あらかじめ用意されているアイコンは次の通りです。 何をするマクロなのか、イメージしやすいアイコンを選ぶといいですね^^ 以下は、アイコンから選んだマクロのボタンの例です。1 Windows 10 画面右下(日時表示のあたり) を右クリックします。 2 開いたメニュー最下段 「タスクバーの設定」 をクリックします。 3 開いたメニューの右側中段「通知領域」の 「タスクバーに表示するアイコンを選択します」 をクリックします。 4 開いたメニューに並ぶ項目から 「ネットワーク」 を探して、 「オフ」ならば「オン」に切り替えます。 当FAQで
「アイコンを変更する拡張子」 内グループで、書庫の種類を選択し、表示されるアイコンリスト内のアイコンを選択してください。 lzh ~ ace までを繰り返します。 ace まで設定したら、「ok」 ボタンをクリックしてダイアログを閉じます。この記事では、思わずポチッと押したくなるような 高クオリティーなのに無料 (フリー)のWebボタン素材サイト を厳選して紹介していきます。 しかも! 全て無料 Windows 7/8/81の場合 タスクトレイのアイコンを隠さずに表示する 「タスク バーに表示するアイコンと通知の選択」画面にて「タスク バーに常にすべてのアイコンと通知を表示する」にチェックを入れて「OK」ボタンをクリックすればOKです。
分割ボタンのスタイルでは、ウィンドウが分割ボタンアイコンを描画する配置、縦横比、およびグラフィカルな形式を指定します。 このメソッドは、 mask BCSIF_STYLE フラグを使用して BUTTON_SPLITINFO 構造体のメンバーを初期化し、Windows SDK で説明されている BCM_GETSPLITINFO メッセージにその構造体を送信します。記号で、マクロのボタン アイコンを選択します。 ボタンにフレンドリ名を使用するには、表示名 ボックス に、必要な名前を入力します。 ボタン名にスペースを入力できます。 ok を 2 回クリックします。 クイック アクセス ツール バーに新しいエディタでアイコンボタンをクリックします。 「アイコンを変更」をクリックします。 パネル上部の各タブ(通常、ホバー、クリック)をクリックして、状態を選択します。 「画像を変更」をクリックします。 下記のいずれかの操作を行います:



スリープ 再起動 ログオフ等のボタンの作り方




Addtoany Share Buttonsの設定と使い方 Wordpressにシェアボタンを実装しよう アフィブログ
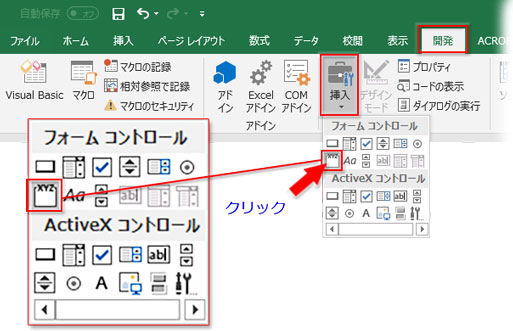
QString fileName = QFileDialoggetOpenFileName ( this, tr ("ファイルを開く"), "C/Qt/Qt532", tr ("すべて (**);;テキスト (*txt);;ソース (*h *cpp)"), オブジェクトを複数選択できるボタン が見つかりません。 「ホームタブ」がないですし,「検索と選択」というボタンもリボン項目も見つかりません。 Cmdキーを押しながら,一つずつクリックしていくのは,非常に不自由です。 今回は、Excelマクロを動かす実行ボタンの作成方法をご紹介します。 マクロを使いたいけど、実行方法がよくわからない。 マクロはいつも「マクロ」ダイアログボックスから実行してるけど、手順が多くて面倒くさい。 こういった方



Excel Vbaのマクロをアイコンに設定する方法 Itsakura




タスクバーのボタン アイコン の大小を切り替える Windows10 Johobase
ファイルを1つ選択できます。 書式 親, タイトル, パス, フィルター, 選択フィルター, オプション 初期表示として、パス (場所)が"C/Qt/Qt532"で、フィルターは2番目のテキストを表示します。 QString selFilter = tr ("テキスト (*txt)"); レイアウトパラメータに行選択ボタンを割り当てる wa_layoutbox_fieldname = 'BOX' レイアウトパラメータの中にある「box_fieldname」を使用します。 構造に定義した行選択ボタン用の項目IDをセットしてください。クイックアクセスツールバーの右端の ボタンをクリックしてリストを表示します。 「リボンの下に表示」を選択します。 クイックアクセスバーが選択されたExcelのオプションが開きます。




Material Tableでactionsを使用してレコードごとのボタンを実装してみた Developersio




Steampunk ゲーム 選択 レベル アイコン Steampunk ボタン ゲーム Ui メニュー インターフェイス パネル Canstock
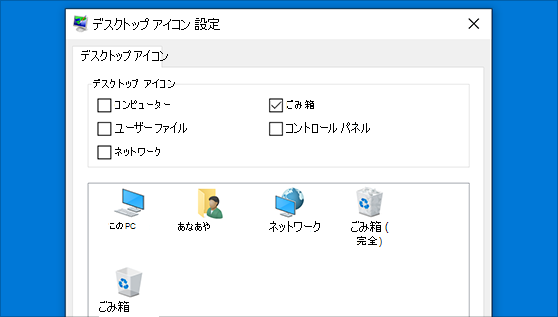
スタート ボタンを選択し、設定 > 個人用設定 > テーマ の順に選択します。 テーマ > 関連設定 の デスクトップ アイコンの設定 を選択します。 デスクトップに表示するアイコンを選択して 適用、ok の順に選択します。3 jQueryを使ってファイル選択ボックスを作成する 1 ファイルアップロードボタンの作成input type="file" まずは、基本となるファイルアップロードボタンを確認してみましょう。 HTMLのファイルアップロードボタンは、「input」タグに「type="file"」を指定するだけで簡単に作成できます。 ファイルを選択するボタンデザインと文言及びファイルを選択した後に表示さラジオボタンやチェックボックスの場合 この属性の値は、そのボタン(またはボックス)が選択されている場合に送信されます。 送信ボタンなどの場合 この属性の値は、ボタンに表示されるテキストとして使用されます。




ファイル選択したアイコン チェック記号をドキュメント ページ フラットの Web アイコンが色付きの円ボタン ベクトルのイラスト素材 ベクタ Image




Wordpressでアイコンフォントを導入する方法
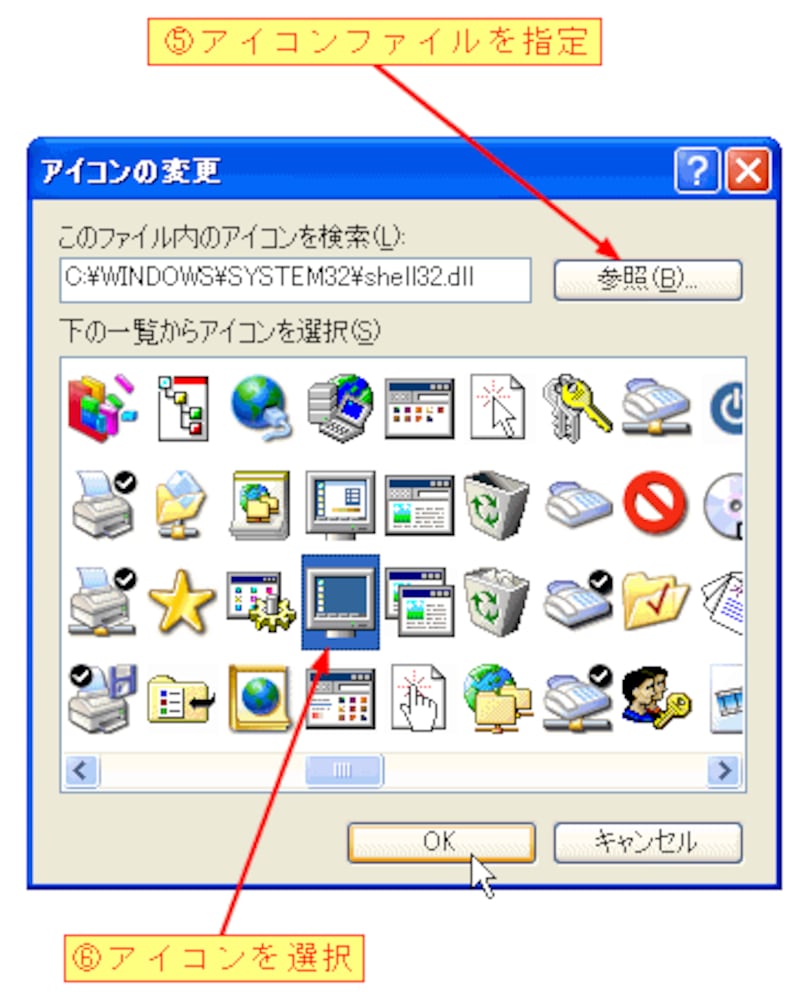
HTMLの ボタン タグは、ボタンを作成するために使います。 フォームの「送信」や「リセット」のボタンを設置するためによく使われます。 その他に「クリックしたらJavaScriptで何らかの処理を行いたい」という場合にもよく使われます。 < p > こんにちは。 < button type = " button " > クリック! ボタンを使いこなすために、まず type 属性の3つの値をアイコンの変更ボタンをクリックする。 アイコンの変更ダイアログボックスから、ファイルアイコンを選択する。 OKボタンをクリックする 関連記事 ショートカットのアイコンを変更; Acrobat PDF フォームへのボタンの追加 ツール / フォームを準備 を選択して編集モードに切り替え、ツールバーのボタン を選択します。 カーソルが十字アイコンに変わります。 ページ上で、ボタンの追加先をクリックし、デフォルトサイズのボタンを作成



はてなブックマークなどのブランドロゴiconをアイコンフォントにする方法



1
Windows 10の通知領域に表示するアイコンを選択する 1設定を起動する タスクバーの時計の部分を右クリックし、タスクバーの設定を選択します。タスクバーの何もない部分を右クリックしてもOKです。 コンピュータに複数のデバイスが接続されている場合は、デバイスのアイコンをクリックした後で、メニューからデバイスを選択してください。 Apple が製造していない製品に関する情報や、Apple が管理または検証していない個々の Web サイトについてはWEBボタン素材自動生成サイト ButtonMakerアフラット ボタン素材 自動生成サイト ButtonMakerアフラット サイズ 縦 pix(15~0) ※ 横 pix(50~700) ※ 背景色 1



ファイル送信フォームのuiをアイコン ボタン 表示に変える方法 スタイルシートtipsふぁくとりー



アイコンのベクター画像をクリックします 選択 押す 指を押す 指をクリック 手をクリック サム ボタンをクリック 選択 カーソル 選択 タッチ マウスのシンボルベクターイラスト グレイの背景にウェブとモバイルアプリ用 のベクター画像素材 ロイヤリティ
アプリケーションやバーチャルデスクトップを切り替える際に使用する タスクビューボタンをタスクバーで表示/非表示する方法。 対象製品 Windows 10 操作説明 1.タスクバーで右クリックします。 ※下記の様な「スタート」の並びのアイコンが無いところで右クリックしてください アイコンが多く配置れていて、アイコンが無い場所が無い場合は、一番 まとめ 今回はMsgBoxの 「アイコン+ボタン」 設定について解説をしました。 ただメッセージを表示するだけだと、読み飛ばされてしまうケースが多かったですが、 アイコンとボタンを組みわせるだけで目に留まりやすく させることができます。 組み合わせ方を理解してしまえば難しい内容ではありませんので、使えるようにしておきましょう!インスタグラム(Instagram)が21年5月日から 写真の複数選択ボタン(アイコン)がなくなり 、複数投稿できなくなりました? 「あれ?もしかしてバグ?」って思いましたが、少し使っていると 複数投稿出来ましたよ 。 少しだけ 設定変更されただけ です。



Office 16 で追加の アイコン 機能は便利 パソコントラブルq a




なぜメニュー表示用ボタンの ハンバーガーアイコン はダメなのか Gigazine




Windows 10 タスクバーのボタン表示を変更するにはどうしたらいいですか キヤノンシステムアンドサポート株式会社




オプションボタン ラジオボタン の設置 基本 Tschoolbank 作 るバンク



Snsボタンをすぐに作れる Fontawesome5を使用したcssボタンメーカー Techmode




ショートカットのアイコンを変更 Windowsの使い方 All About




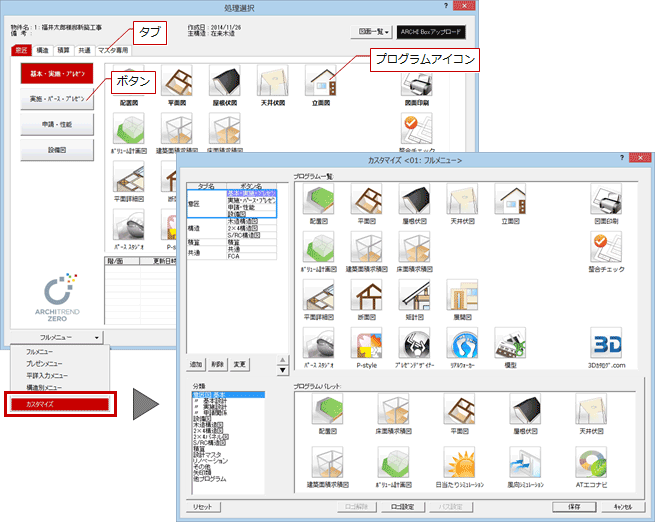
Q 処理選択画面のカスタマイズ方法を教えてください



アイコンの割り当て Unity マニュアル



Excelでアイコン 記号 を挿入する エクセルの使い方



Vk Blocks の見出しブロックで文字の前後にアイコンを設定できるようになりました 株式会社ベクトル




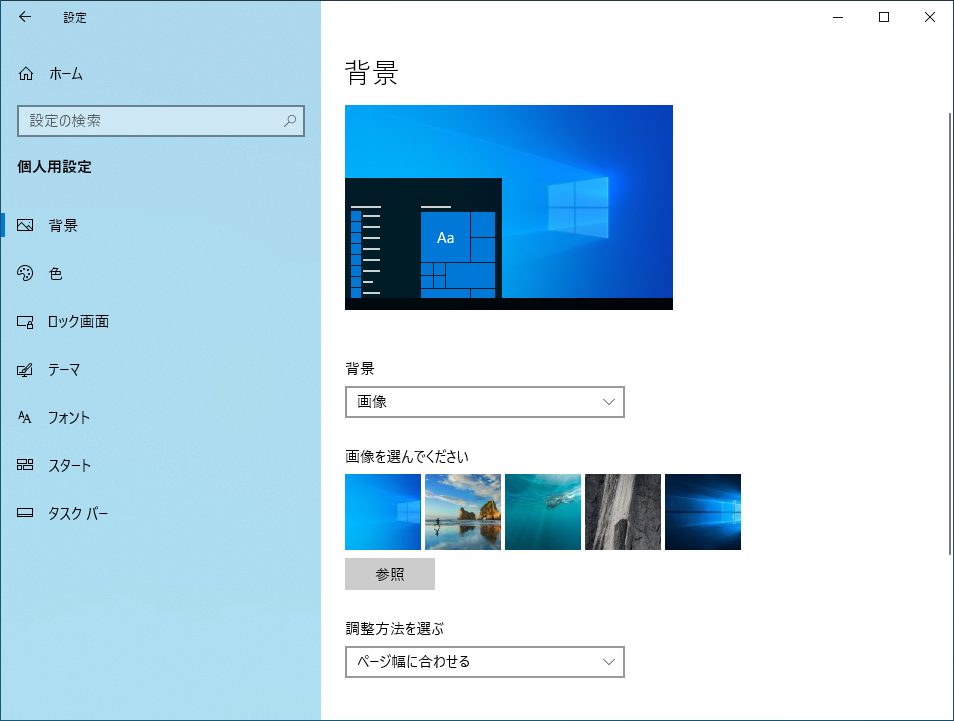
Windows 10 でデスクトップ アイコンを表示する



アイコン さくらのクラウド ドキュメント



Slack ワークスペース 個人のアイコン画像を変更する ハウツーガジェット



アバターの詳細を変更する方法 アイコン 説明 名前



地球グリッド言語の選択ボタン 無料のアイコン



フリーアイコン 再生



アイコン表示



1



ボタンを押すのアイコン素材 商用可の無料 フリー のアイコン素材をダウンロードできるサイト Icon Rainbow



好き嫌いのアイコンを設定しますいいえの選択ボタンとはいモダンな色とスタイルのセットです Guiのベクターアート素材や画像を多数ご用意 Istock




Android Xperiaのアプリ一覧アイコンが消えたときの復活方法 ひろにんブログ




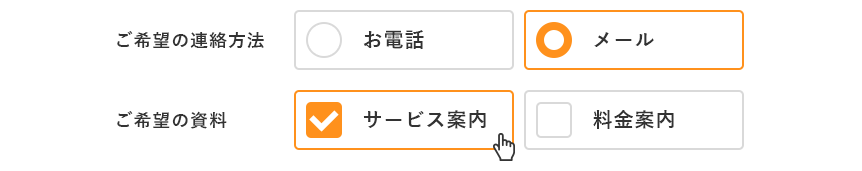
すぐに使える ユーザビリティ コンバージョン向上 Webサイトのためのui Ux改善ポイント26こ 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




複数のcsvファイルやexcelファイルをexploratoryにインポートする方法



設定ガイド




アイコン チェック ボタン 未済 非選択 灰色 無料イラスト Powerpointテンプレート配布サイト 素材工場




アイコン チェック ボタン 済 選択 緑 無料イラスト Powerpointテンプレート配布サイト 素材工場




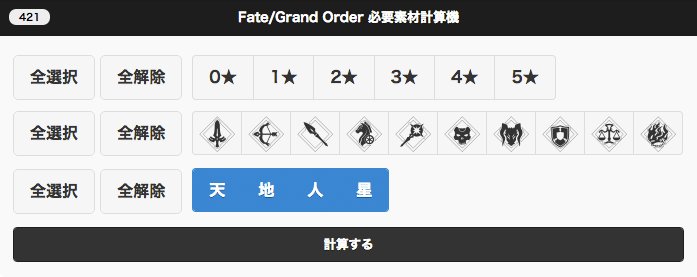
Fgo Tools على تويتر 各クラス選択ボタンのところをアイコンにしてみました T Co 0qb0l7hdlc Fatego




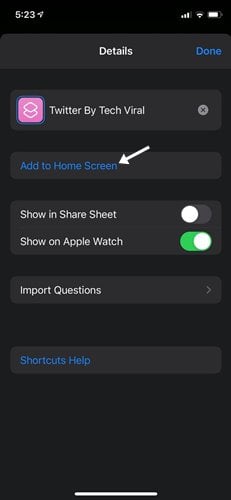
Iphoneのアプリアイコンをカスタマイズする方法 Ja Atsit



Smart J Com Box Youtubeアプリのアイコン表示 非表示を変更する Jcomサポート




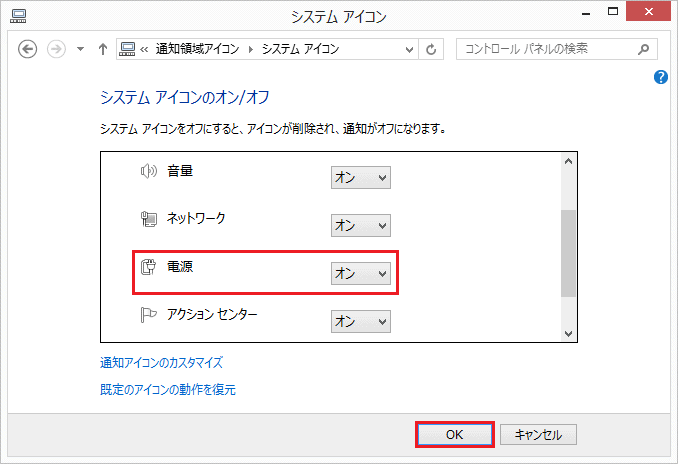
Windows 8 システムアイコンの電源をオンにする方法 マニュアルショップ




ファイル選択したアイコン チェック記号をドキュメント ページ フラットの Web アイコンが色付きの円ボタン ベクトルのイラスト素材 ベクタ Image




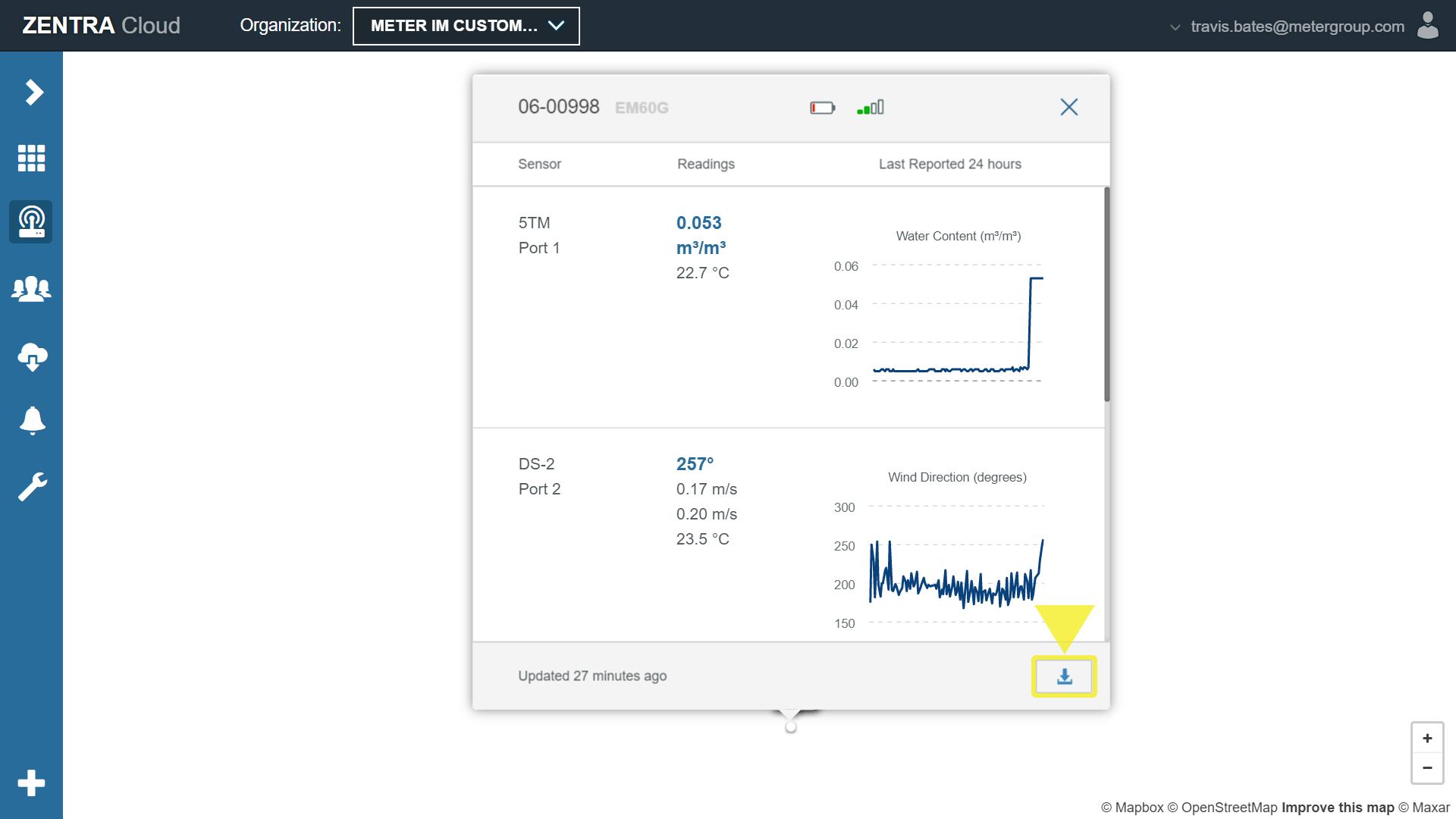
ダウンロードマネージャーの使用 Helpdocs




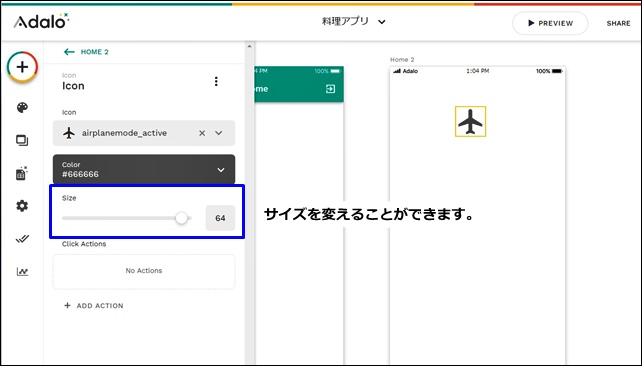
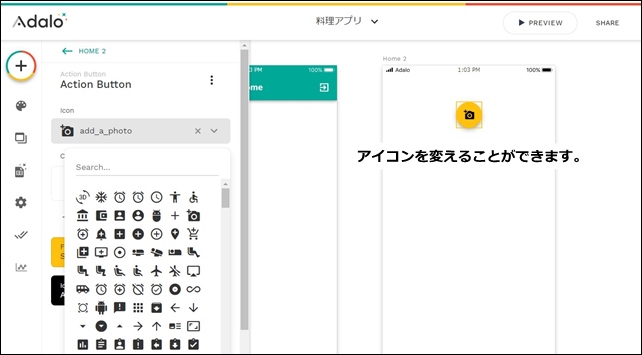
Adalo ボタンの設置方法 Buttonコンポーネント設定 独学ノーコード



1



ワードプレス にアイコンを簡単挿入出来るプラグイン ビズログ Web集客の教科書



フリーアイコン 閉じる



Windows10のフォルダーアイコンの変更 オリジナルアイコンにもできる Windows 10 初心者のためのoffice講座



Labviewアプリケーション用にカスタムアイコンを作成できますか National Instruments



The Thor アイコンの使い方 カスタマイズ方法を解説 しろくまフォルダ




ボタンリンク作成



ラジオボタンアイコン ウェブアイコンセットvectorイラストレーション Guiのベクターアート素材や画像を多数ご用意 Istock



コースアイコンの変更 鳥取大学情報基盤機構ナレッジベース



アイコン を挿入してカスタマイズ 図形に変換して分解もできる Office 19共通 初心者のためのoffice講座



5 ボタンの追加およびピースの位置のリセット Mixed Reality Microsoft Docs



Macos 11 Big Surに最適されていないアプリのアイコンを変更できるmacアプリ Pictogram とオープンソースのアイコンライブラリ Macosicon Com が公開 pl Ch




平ら ボタン 交差点 印 ベクトル デザイン 印 アイコン いいえ 発言 不賛成 デザイン 交差点 長い間 印 また Poll 排除しなさい 選択 平ら 表す シンボル 悪事 印 影 Canstock



白いロールオーバーの黒いボタンのアイコンを選択をクリックします ストックイラストレーション Getty Images




アップデート Enterpriseプラン 12 15 クリエイティブサーベイ株式会社



Designevoチュートリアル ロゴデザイン チュートリアルやヒント アイデア



アイコン表示



アイコン ウィザードの評価 使い方 フリーソフト100




Button ボタン Mixed Reality Toolkit Documentation




Tcdテーマの スマホ用固定フッターバー のオススメ使用方法 別アイコンも表示できますよ Tcdテーマ研究所



好き嫌いのアイコンを設定しますいいえの選択ボタンとはいモダンな色とスタイルのセットです Guiのベクターアート素材や画像を多数ご用意 Istock




Qlik Senseの基本的な操作と画面構成



ファイル送信フォームをアイコンに変えた上で 送信前に画像をプレビュー表示する方法 Javascript Tipsふぁくとりー



Filemakerのsvgアイコンの登録について 電子カルテソリューションannyys D




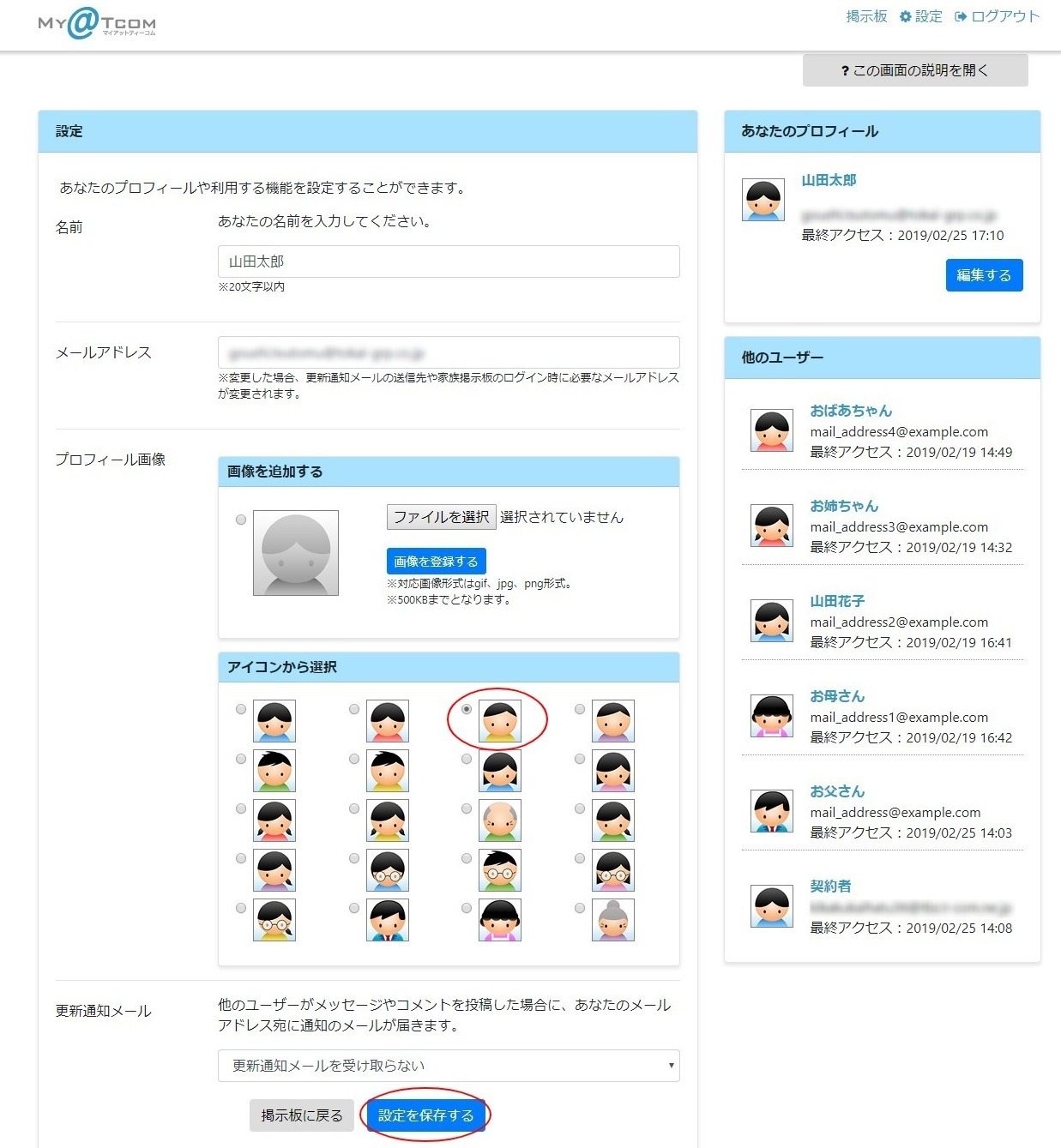
顔アイコンを変更する 家族掲示板 T Com アットティーコム 接続サービス




Wix エディタ ボタンのデザインをカスタマイズする サポートセンター Wix Com



マーク アイコンシンボルをオンにします 目盛りと十字の記号 白い背景に緑のチェックマークアイコン 選択ボタンのチェックリスト Ok 選択したテスト記号をマークします 投票記号ティック のベクター画像素材 ロイヤリティフリー




平面ボタン アイコンデザイン デザイン スマホ壁紙




Uiデザインを紐解く これだけは押さえたいボタンデザインのポイント 株式会社lig




Adalo ボタンの設置方法 Buttonコンポーネント設定 独学ノーコード




Notion ノーション のアイコンをページごとに設定して 統一感を出す方法 西山将平 24sy Note



ソリッドとアウトライン 認識しやすいアイコンはどちら Ux Milk



インストールしたのにアイコンが見つからない Firefox Extension




Wordpress ザ トールでオリジナルボタンを作成してみる Dk Blog




正方形やアイコン付のボタンを簡単作成 無料ホームページ作成クラウドサービス まめわざ




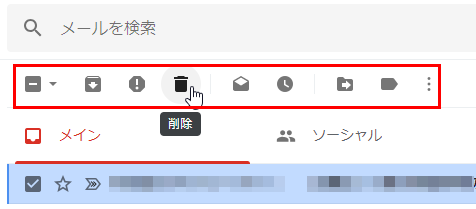
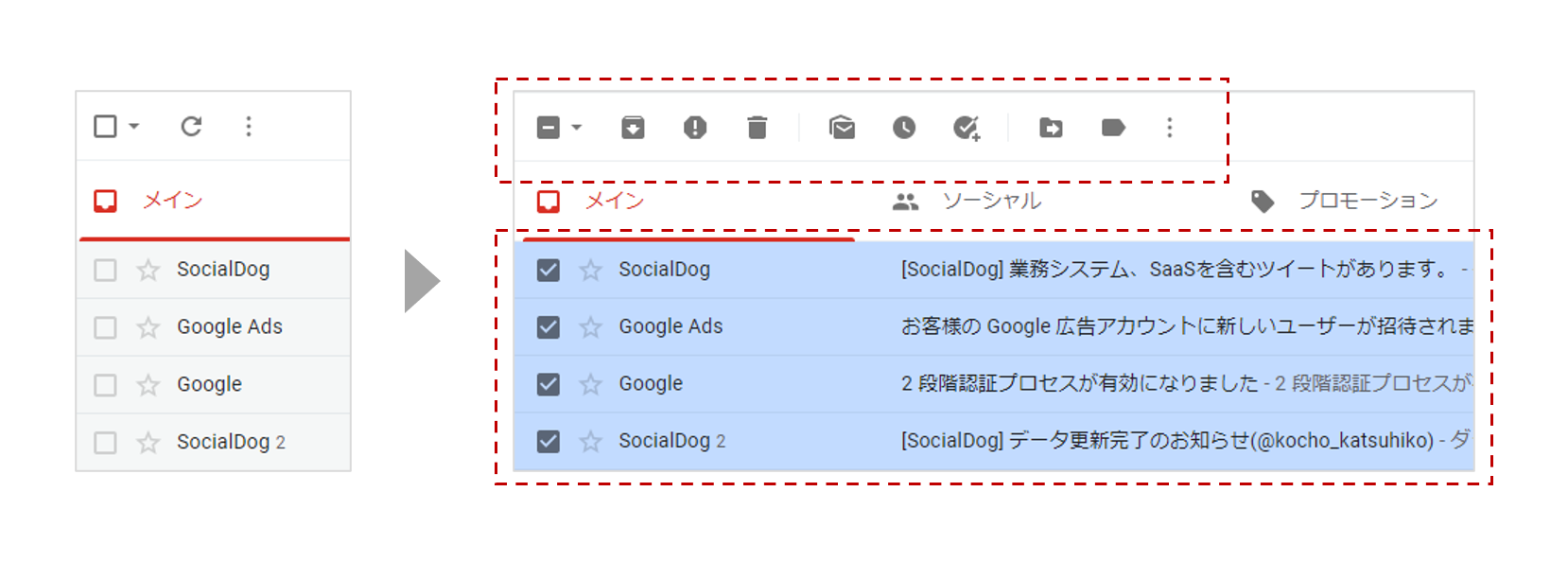
Gmailでいいんじゃない メール選択時に表示されるアイコンを文字付きのボタンに変更する




Gmailでいいんじゃない メール選択時に表示されるアイコンを文字付きのボタンに変更する



ラジオボタン 概要 無料 アイコン の Eva Outline Icons



Steam 版 Monster Hunter World でデュアルショック 4 コントローラーのボタンアイコンを表示する方法 Awgs Foundry




ソーシャルメディアのリンクやアイコンを配信メールに挿入する方法 サポートページ




管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie




独自のアイコン画像を設定する Windowsパソコン作業の自動化 効率化




ファイル選択したアイコン チェック記号をドキュメント ページ フラットの Web アイコンが付いたオレンジ色の丸ボタン ベクトルのイラスト素材 ベクタ Image




Windows 8 タスクバーに音量アイコンを表示する方法 マニュアルショップ



スマホ用メニューボタンに良さそうな2wayトグルボタンを手軽に作成できる Transformicons がステキ




Ascii Jp Photoshopで高品質なuiを作り込むチュートリアル



サイドメニューのアイコン




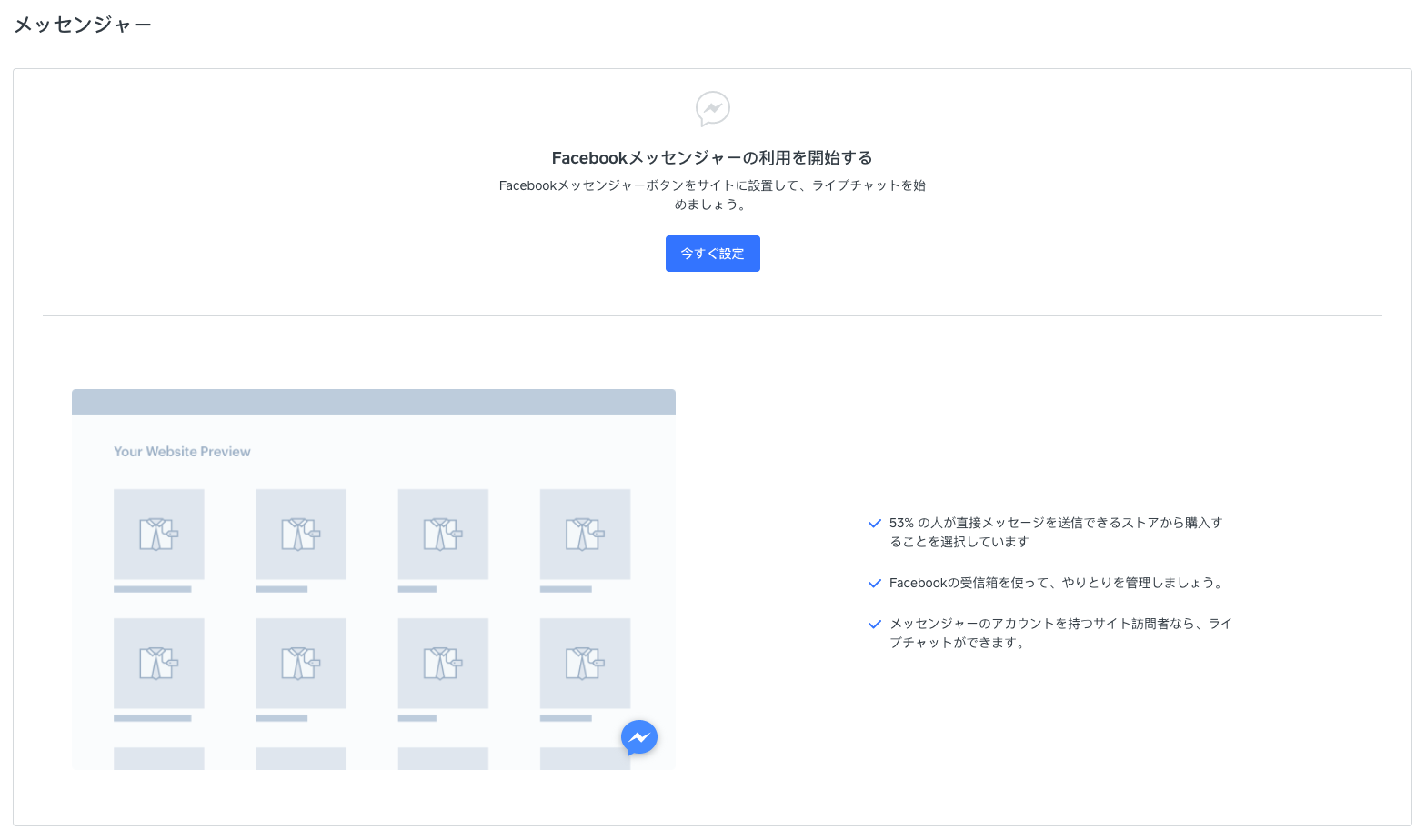
Facebookメッセンジャーをsquare オンラインビジネスに追加する Squareヘルプセンター Jp




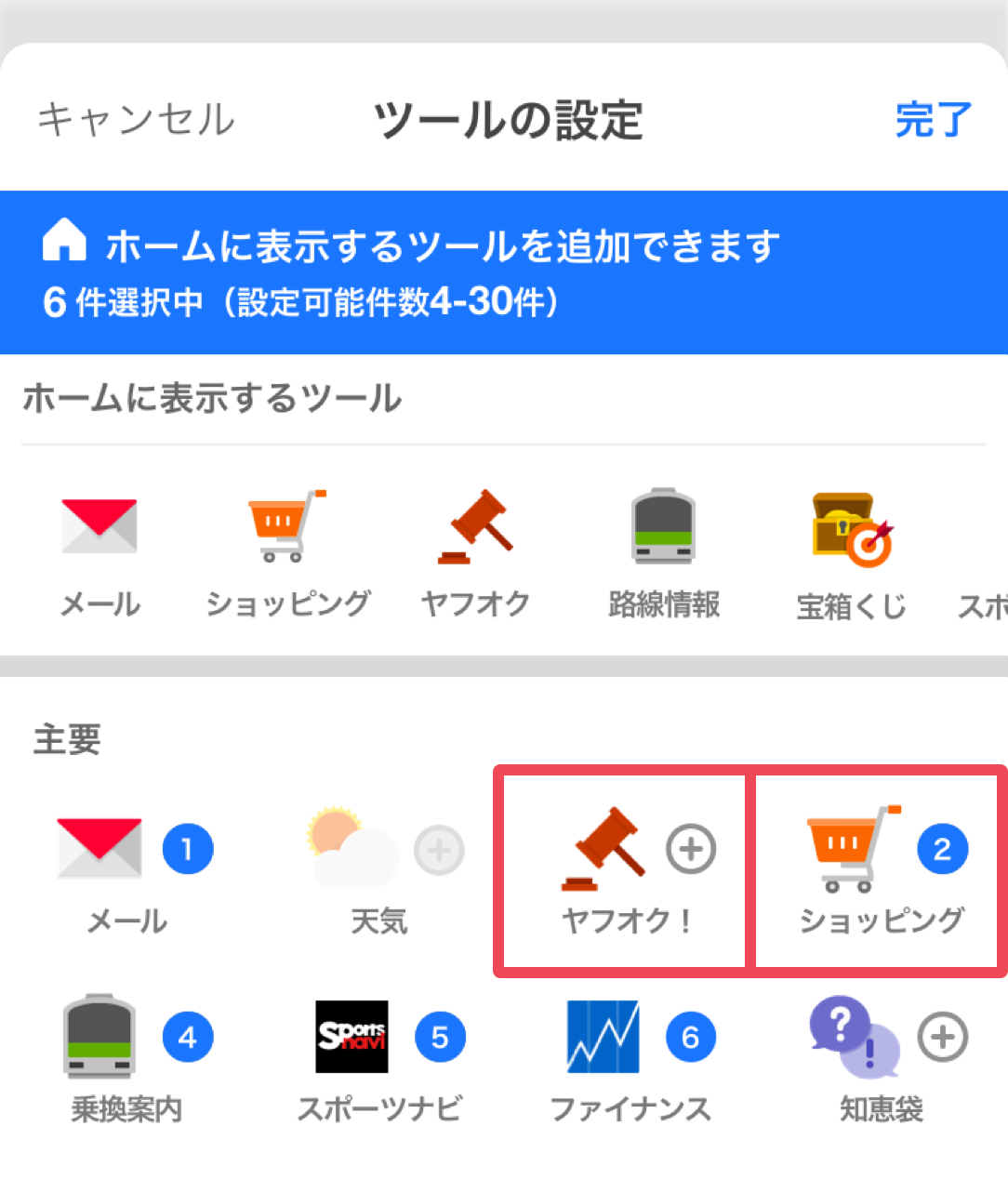
Yahoo Japanアプリ ホーム画面アイコン列のリニューアルについて スマートフォン向け Yahoo Japan 公式ブログ




富士通q A Windows 10 通知領域の特定のアイコンの表示をオン オフに設定する方法を教えてください Fmvサポート 富士通パソコン



Gui 形式 ラジオ ボタン 選択 無料 アイコン の Libreicons Black



Exeファイルのアイコンを変更する方法



1




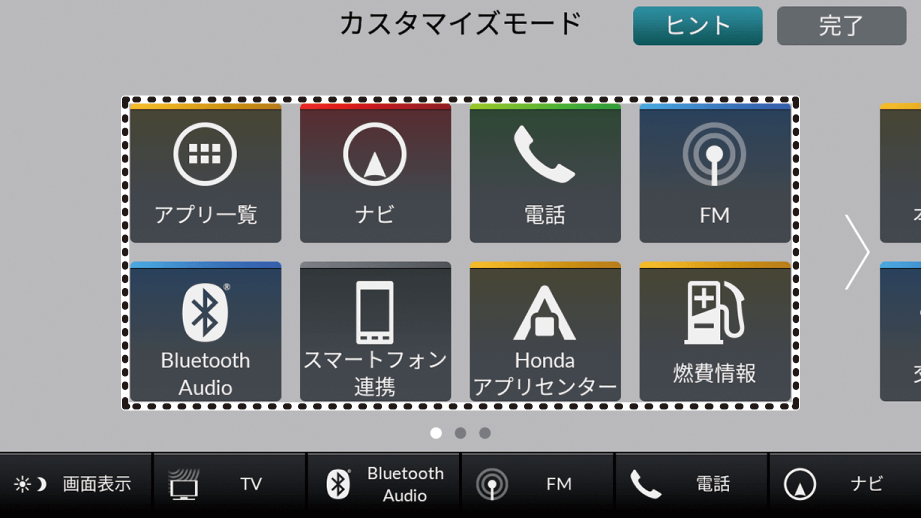
Home画面をカスタマイズする Fit 21 Honda



Exeファイルのアイコンを変更する方法 ブログ



Gui 形式 ラジオ ボタン 選択解除 無料 アイコン の Libreicons Black




Pptでステレオボタンアイコンを作成する方法




選択 アイコンを ボタン Pixabayの無料ベクター素材




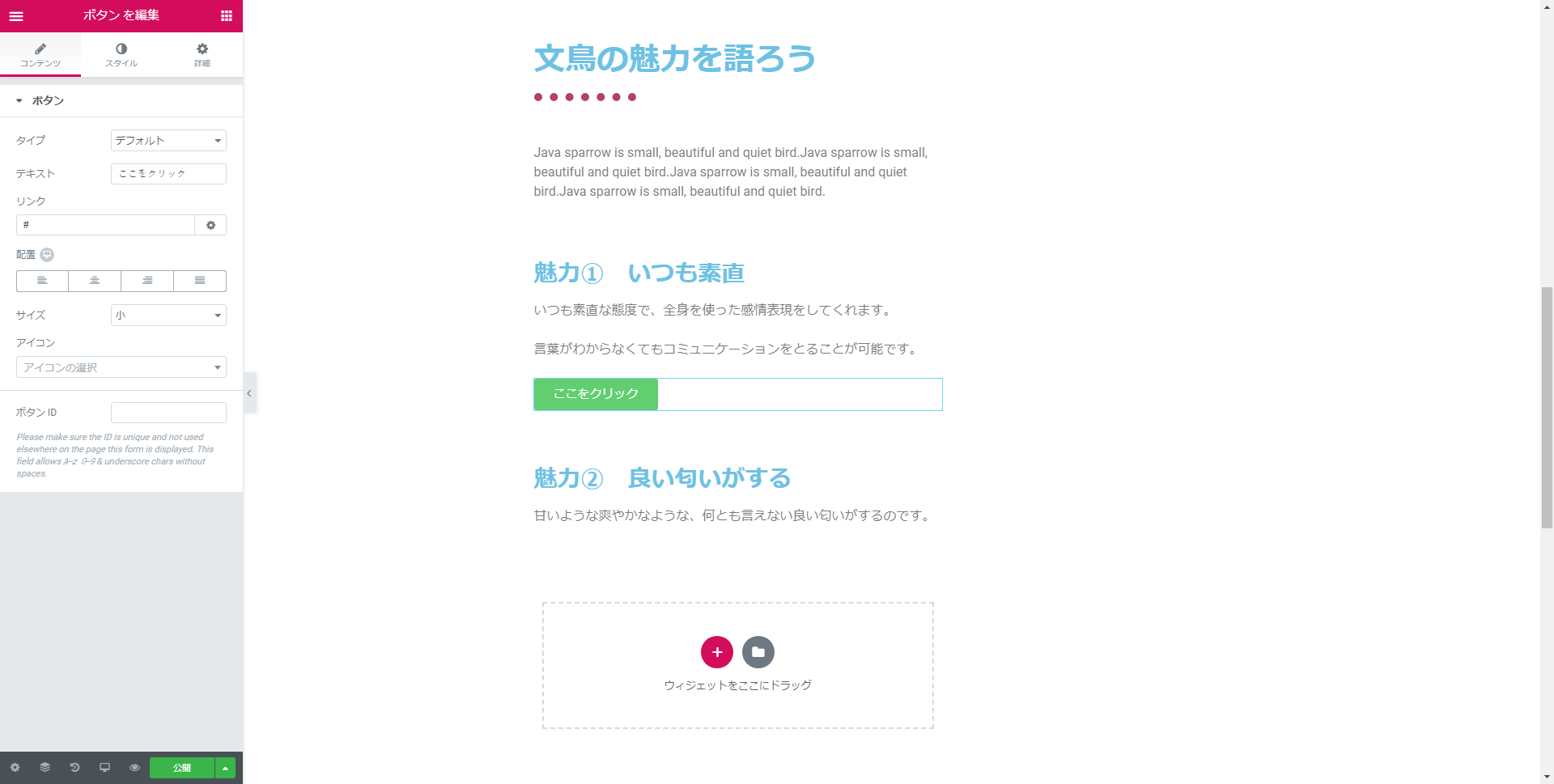
ボタンウィジェット入門編 Elementorの使い方 川越の経営集客コンサルcotoli Web Media Office


コメント
コメントを投稿